6 Ways to Embed Facebook on Your Website

You might not have always approached your Facebook strategy with your website in mind, but there’s no time like the present. Although the social network is appearing in search results more often, many consumers will stumble upon your website before your Facebook page.
A great way to bridge the gap between your site and social presence is by taking advantage of Facebook’s embedding functionality. From buttons and posts to feeds and recommendations, you can introduce visitors to your more social side without them ever having to leave your site.
Here are six ways you can embed Facebook on your website.
1. Sidebar Plugins and Widgets
A simple way to display your Facebook on your website is through a plugin or widget. Depending on your content management system, different options will be available to you. We’ve focused on WordPress, since it’s used by more than 23 percent of the top 10 million websites as of January 2015. Here are a few of our favorite tools.
The Official Facebook Plugin for WordPress
Developed by Facebook, this plugin offers a wide range of helpful features. Starting with the most basic, it adds “like,” “send,” and “follow” buttons to every post to help your site’s readers share your content. (For more advanced users, you can integrate Open Graph protocol and Facebook Insights into your site.)
Although you’ll be able to use the social buttons right away, you’ll need to enter your Facebook developer credentials to unlock additional features, such as publishing posts to an author timeline or Facebook page.
Recent Facebook Posts
The Recent Facebook Posts plugin is similar to a native option offered by Facebook — the Like Box — in that it displays a list of your most recent posts. What’s different with this tool is that there’s more room for customization, which is especially important if you want your Facebook updates to blend in with your site’s theme. Everything is customizable through smart CSS selectors.
In addition to more visual flexibility, Recent Facebook Posts is SEO-friendly since posts are rendered as plain HTML. Additionally, your Facebook posts are cached for a customizable period of time to help improve performance.
The plugin requires a Facebook app in order to fetch posts from the social network, so you’ll need to be registered as a Facebook developer. We should note that this plugin works best with Facebook pages, so if you’re trying to pull from a profile, you might run into issues.
Custom Facebook Feed
This plugin enables you to display a customizable, responsive, and search-friendly version of your Facebook feed on your website. With countless options, you can make the feed match the look and feel of your site.
Custom Facebook Feed supports multiple feeds of different Facebook pages. This can be achieved by specifying a page ID directly in the shortcode. Best of all, setup is extremely simple – a Facebook developer account isn’t required.
2. Facebook Buttons
Another easy way to connect your website visitors with your Facebook content is by adding buttons. These buttons can live on your homepage, in headers and/or footers, or on each individual page or blog post.
There are currently four options to choose from: like, share, send, or follow.
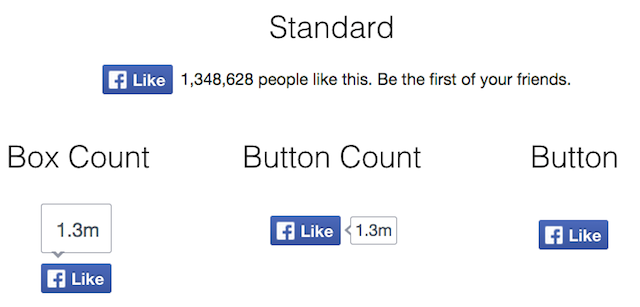
Like
The “like” button is the quickest way for people to share your content with their friends. You can choose from four different layout options:
Regardless of which button you use, you’ll have the option of including the “share” button and displaying friends’ faces. You can also change the color scheme from light (default) to dark, the width of the plugin (standard layout only), and restrictions if your site is directed to children under 13.
You’ll notice there’s an option to change “like” to “recommend.” Functionally, these buttons are identical. What’s different is the intent behind a user’s action. Liking something represents a personal investment, while recommending a piece of content is slightly less emotional.
If you’d like to see the number of likes on your domain each day and the demographics of who is clicking the button, register your domain through Facebook Insights. Be sure to read through the FAQ before starting to configure your “‘like” button.
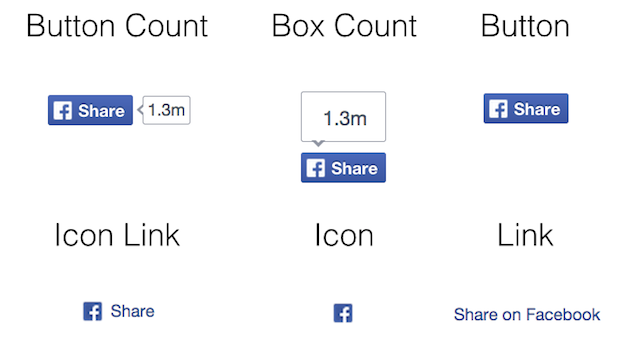
Share
The “share” button is similar to the “like” button, but it gives people the option to add a personalized message to links before sharing to their timeline. Share dialog can be configured for iOS, Android, and the web, the latter of which supports Open Graph actions.
There are six different layout options to choose from:
It’s recommended that you include both the “like” and “share” buttons on your website to let people choose the way that they want to share your content. You should read through the different settings and FAQ before you configure your own “share” button.
Send
The “send” button lets people privately share content on your site with friends through a Facebook message, to an email address, or with a Facebook group. Not only can you configure the height and width of the “send” button, but you can also adjust the color scheme (light or dark), the absolute URL, the children under 13 restrictions, and the referral tracking.
It’s worth noting that the story created by the action of sending your page can be enriched using meta tags to turn a simple HTML page into an Open Graph object. As with the previous two options, it’s recommended that you read through the settings and FAQ before creating your own “send” button.
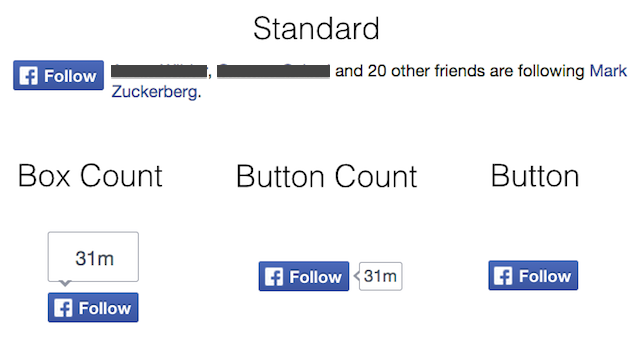
Follow
The “follow” button lets people subscribe to your public updates on Facebook. Generally, if people are interested in keeping up with a page, they will like it. But if you have more public-facing figures on your team, such as your community managers, you can promote their Facebook profiles with a “follow” button on your website.
Similar to the “like” and “share” buttons, there are four different layouts to choose from:
Many of the same settings that can be configured with the other buttons apply here as well. Check the FAQ for more information on specific setting and sizing options before creating your “follow” button.
3. Facebook Like Box
The Like Box is a special version of the “like” button designed only for Facebook pages. It allows you to promote your page and embed a simple feed of content from it into other sites.
In terms of customization, you can tweak design elements, such as height, width, color scheme, and border. Other configurations include the ability to display friends’ faces, the “find us on Facebook” header, and posts from the page.
Because this can only be used for pages, you’ll want use the more traditional “like” button if you’re linking to a Facebook profile.
4. Feeds
In addition to buttons and boxes, there are two types of embeddable feeds that you can add to your website or blog. The Activity Feed displays the most interesting recent activity taking place on your site, using actions (such as likes) by other people. The Recommendations Feed displays the most recommended content on your site based on those same actions.
Functionally, the two feeds are very similar. Each one requires an app or page ID (located on your “about” tab) to begin the creation process. You’ll also be able to define which Open Graph actions (such as likes and recommends) you want to show as well as the maximum age of articles shown in the feed.
Both are great visual representations of what’s taking place on your page, but they do rely on actions from other people. If engagement is low, feeds might not be the best way to promote your page on your site.
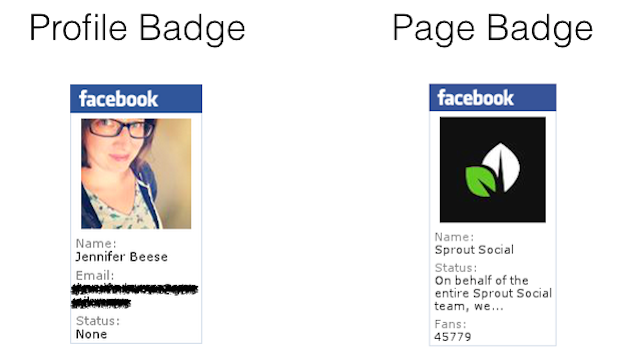
5. Facebook Badges
Facebook Badges have been around for years. Although the name might not ring a bell, you’ve probably seen a variation of the widget in use before.
For businesses, the most logical choice is the Page Badge that can be customized to display your page name, profile image, latest status update, and number of fans. The widget can be displayed vertically or horizontally for the best fit for your site. Once your badge has been configured, just copy and paste the code onto your site.
Badges don’t look as stylized as the rest of Facebook’s embeddable offerings. Not only that, but many of the other options provide you with more customization and some sort of social component. They’re fine as a backup, but it’s worth looking into the other embeddables first.
6. Embedded Posts
A great way to showcase your content, expand your reach, and grow your social community is through Embedded Posts. These fully functional posts are displayed on your website or blog and only require a few simple steps.
- Locate the post you want to embed.
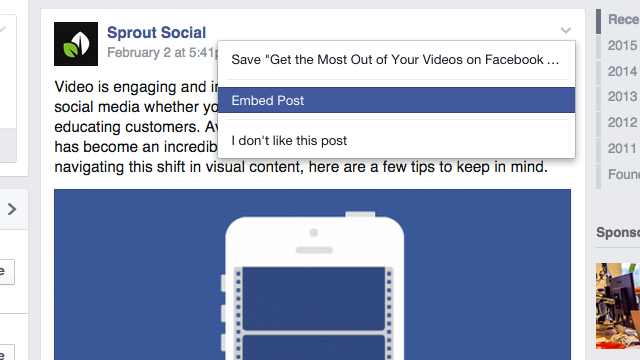
- Click on the drop-down arrow icon in the top right corner of the post and select “embed post.”
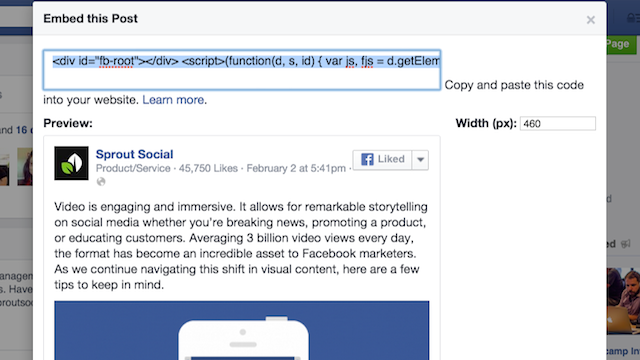
- Adjust the pixel width of the post (between 350 and 750).
- Copy and paste the embed code onto your website or blog post.
The same steps apply whether you’re looking at a post in the timeline, news feed, or direct URL. If the “embed post” option doesn’t appear, the post you’re looking at is not public and can’t be shared this way.
An embedded post will display any media attached to it, along with the number of likes, shares, and comments that it has. Keep in mind that very long posts will be truncated with a “see more” option, which will display the full post on your website when clicked.
Each of the embedding options above can be used with one another; there’s no right or wrong way to implement them. For example, you can add a Like Box to your homepage and embed Facebook posts throughout your site. Just ensure that you’re providing relevant and interesting information for your readers and use embeds in moderation so you don’t overwhelm your audience.
For more Facebook inspiration and a roundup of lesser-known features, read our earlier article, 5 Overlooked Facebook Features Marketers Should Be Using. Once you’ve got your feature set established, read more about the Facebook metrics you should be tracking to ensure that your business goals are being met.
The post 6 Ways to Embed Facebook on Your Website appeared first on Sprout Social.
















0 comments:
Post a Comment